Here’s a little example of spicing up forms a bit with minimal effort. A recent project I did was for a notary company (TCC Notary). Most of the pages on their site had forms that could easily be broken down into logical fieldset groupings.
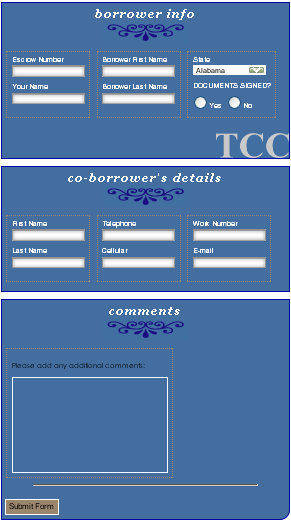
Each box looked fine on its own but when you stacked them up their “boxiness” really came through. I started by giving the first fieldset on each page a non-repeating background image set to appear in the lower right corner. The image is the gray “TCC.” Any fieldset between the first and the last one is a normal, squared-off box, while the last fieldset on each page has a rounded lower right corner:

The first trick is accomplished with:
- FORM FIELDSET:first-child
- {
- background-image: url(/images/tcc.gif);
- background-position: bottom right;
- background-repeat: no-repeat;
- padding-bottom: 70px;
- }
To add the effect to the last fieldset on each page the following code is needed:
- FORM > FIELDSET + FIELDSET:last-child
- {
- -moz-border-radius-bottomright: 2em;
- -webkit-border-radius-bottomright: 2em;
- border-radius-bottomright: 2em;
- }
You would think that the DOM reference for that last rule could just be FORM > FIELDSET:last-child but when I had it that way the browsers seemed to get confused about which fieldset to add the rounded lower right corner to. Adding in + FIELDSET cleared it all up.
The effect on the first fieldset works in any browser that supports the :first-child pseudo-selector. The effect for the last fieldset seems to currently work only in Mozilla-based browsers (Firefox 3 and Netscape 9 on my computer). I’m not sure why -webkit-border-radius-bottomright isn’t working in Safari for me (anyone know why?) but I’m looking forward to when the simple, unadorned, non-browser-engine-specific border-radius-bottomright works in all browsers. Even then these are added effects and if they don’t show up in a particular browser the site still functions properly, hence the term “progressive enhancement.”
Update (April 23, 2013)
The rounded lower right corner effect seems to no longer appear, probably due to Mozilla now using different border-radius syntax and dropping support for their old syntax.

